Why Choose Kloudbean for Your Node Application?
- Deploy your Node app in minutes with just a few clicks.
- Manage multiple processes using pm2.
- Kloudbean automatically adjusts resources to handle varying traffic loads, ensuring your app runs smoothly.
- Built-in monitoring tools track app performance, health, and resource usage for easy troubleshooting.
- Kloudbean secures your app with multi-layered security protocols, including application isolation and encryption.
- Set up custom domains and enjoy free SSL certificates for secure connections.
- Kloudbean offers optimized Nginx configurations for efficient traffic handling and fast performance.
- Track incoming traffic and responses to ensure smooth performance under load.
- CICD and One-Click deployment.
With Kloudbean managing the complexities of deployment, scaling, and security, you can focus on what matters most—your code and business. Let’s dive into how to get your Node app up and running on Kloudbean.
Build & Running Your Node Application on Kloudbean
Now that you understand the benefits, let's dive into how you can build and run your Node application on Kloudbean.
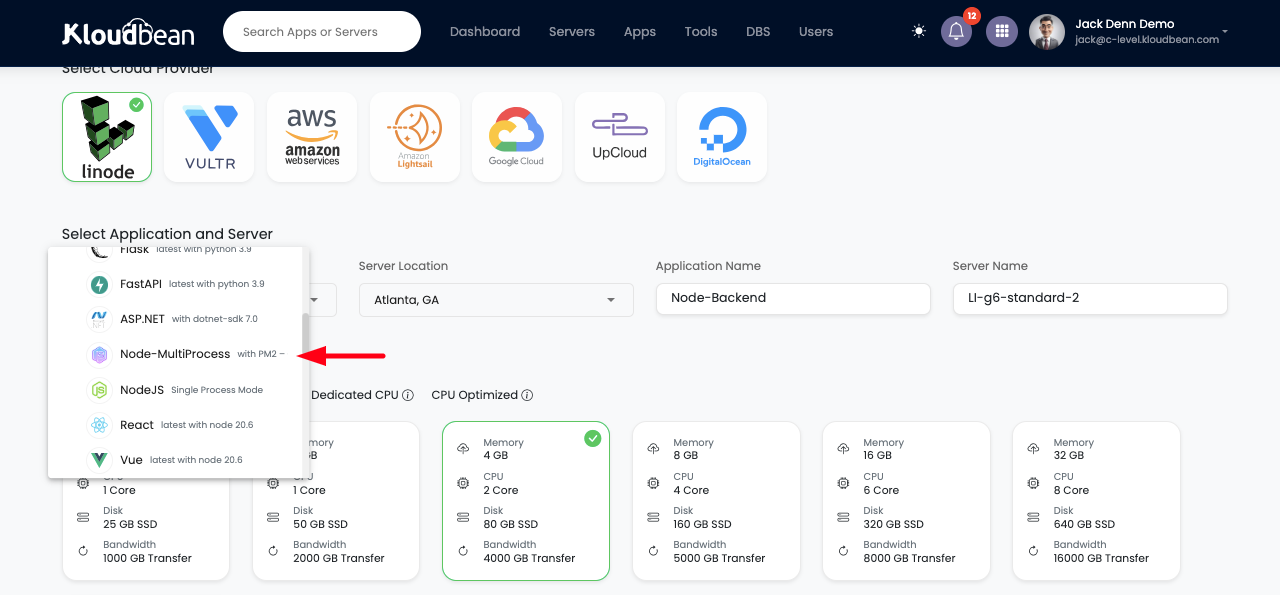
Step 1: Creating Node app on new server.
This step involves;
- Choosing Cloud Provider
- Choosing Application
- Choosing Datacenter with nearest location
- Adding Application Name
- Adding Server Name
- Selecting Server size depending on needs.

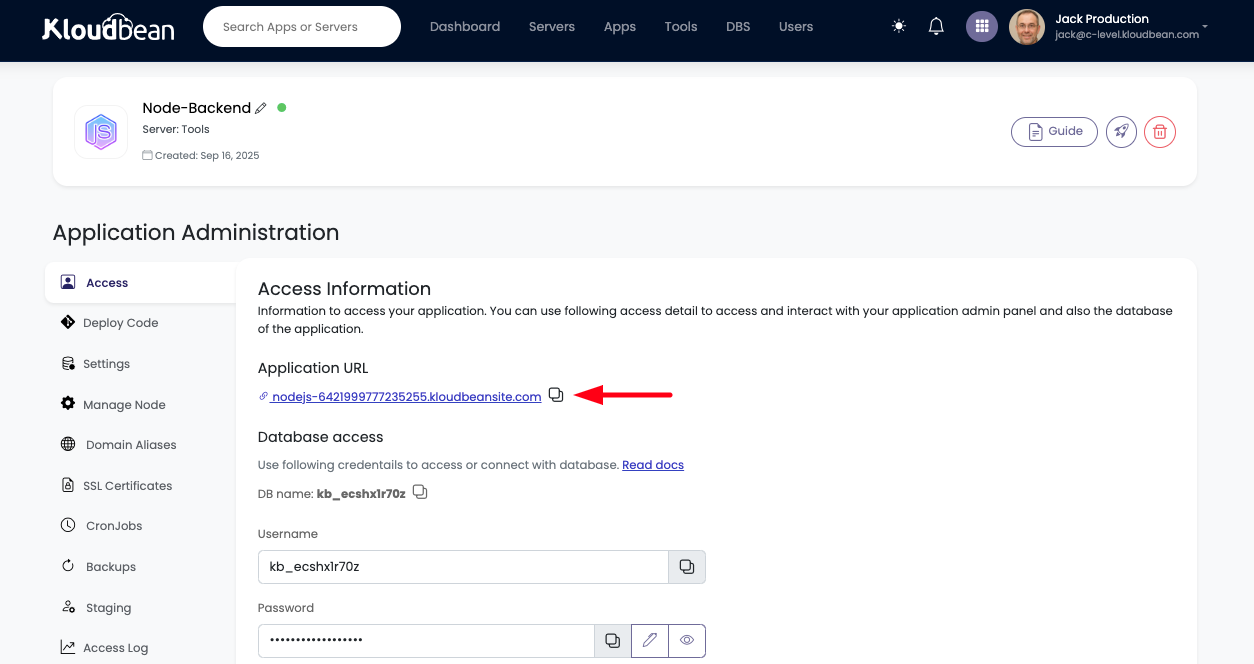
Once your application is created. You can access default application by using the Application URL from Application Administration . This section include following access panels.
- Application default access url (managed by kloudbean).
- Database access url using phpmyadmin. Optionally you can use this database if your node app needs it.

Step 2: Deploying Node Application with Git.
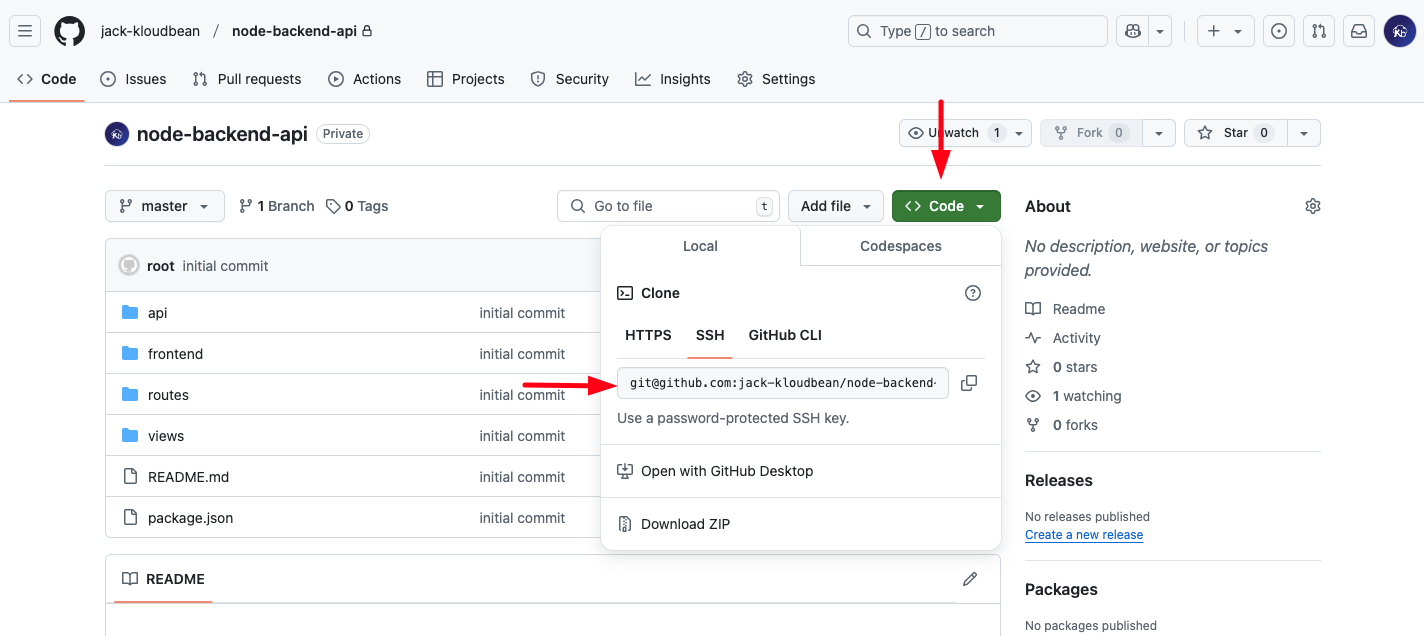
To deploy your code from GitHub repo, you will have to copy repository address.
As an example we are going to deploy private vue project named vue-example-app.

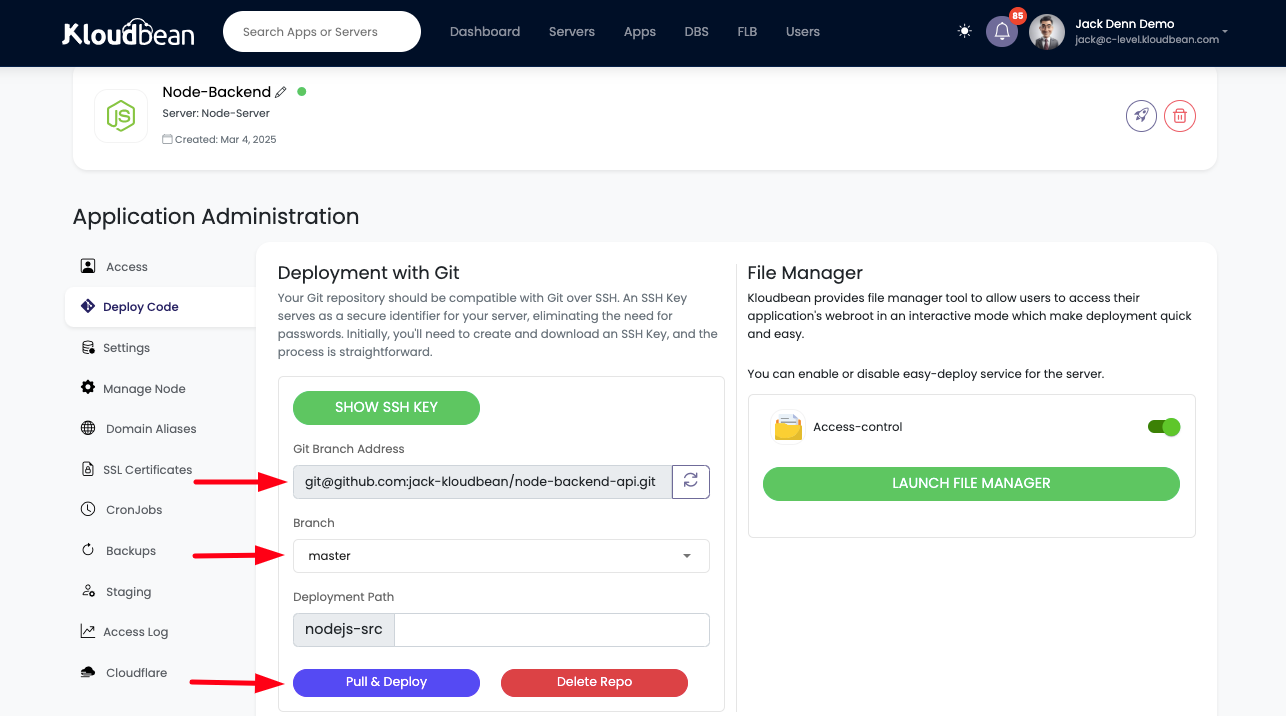
In order to deploy your code through Git, Follow these steps:
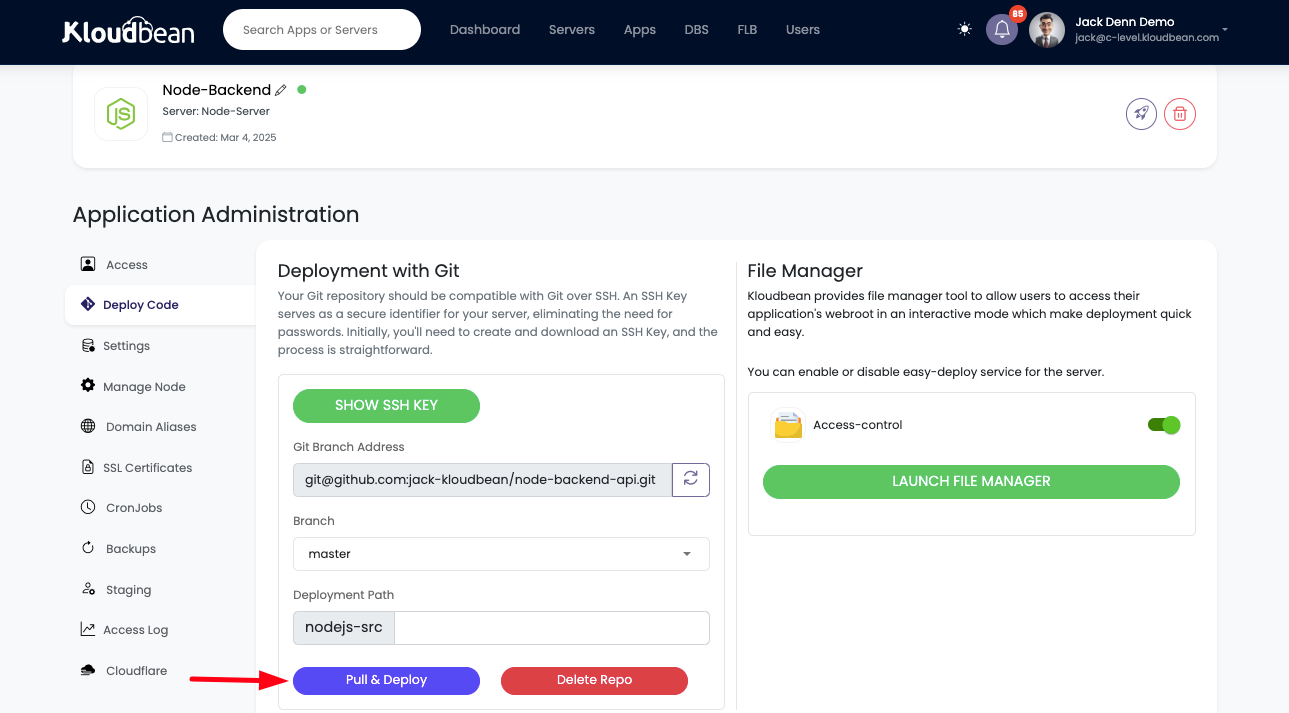
- Go to Deploy Code section, Click on ENABLE GIT INTEGRATION (if not already enabled). If your repo is private, then you can get SSH key by clicking on SHOW SSH KEY.
- Once SSH keys are added in your private repo (not required for public repo), Copy Git Address from your Github and paste it to Git Branch Address field.
- Select your branch that you wants to deploy from Branch field.
- Once above steps are done, Click on Clone Now button to clone your repo.
Additionally you can see your code using kloudbean File Manager feature, by clicking on LAUNCH FILE MANAGER button.

Read this to learn more about connecting Git repo.
Step 3: Updating bean.config.json file
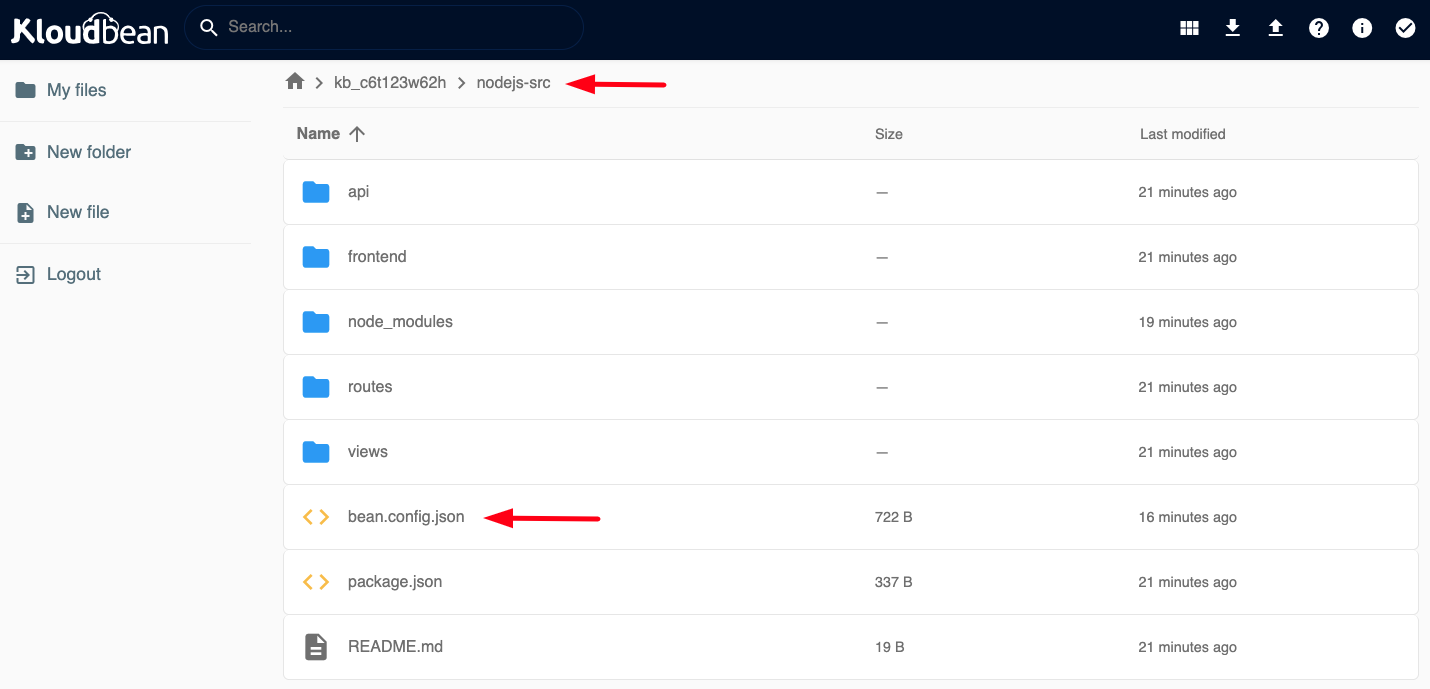
In your code directory you will see a file named bean.config.json is created automatically by kloudbean deployment process inside nodejs-src directory. This file is super important and it includes the information about the apps that are going to run with PM2.
Note that when you access FileManager you will see app source code is present at following directory after cloning is done;

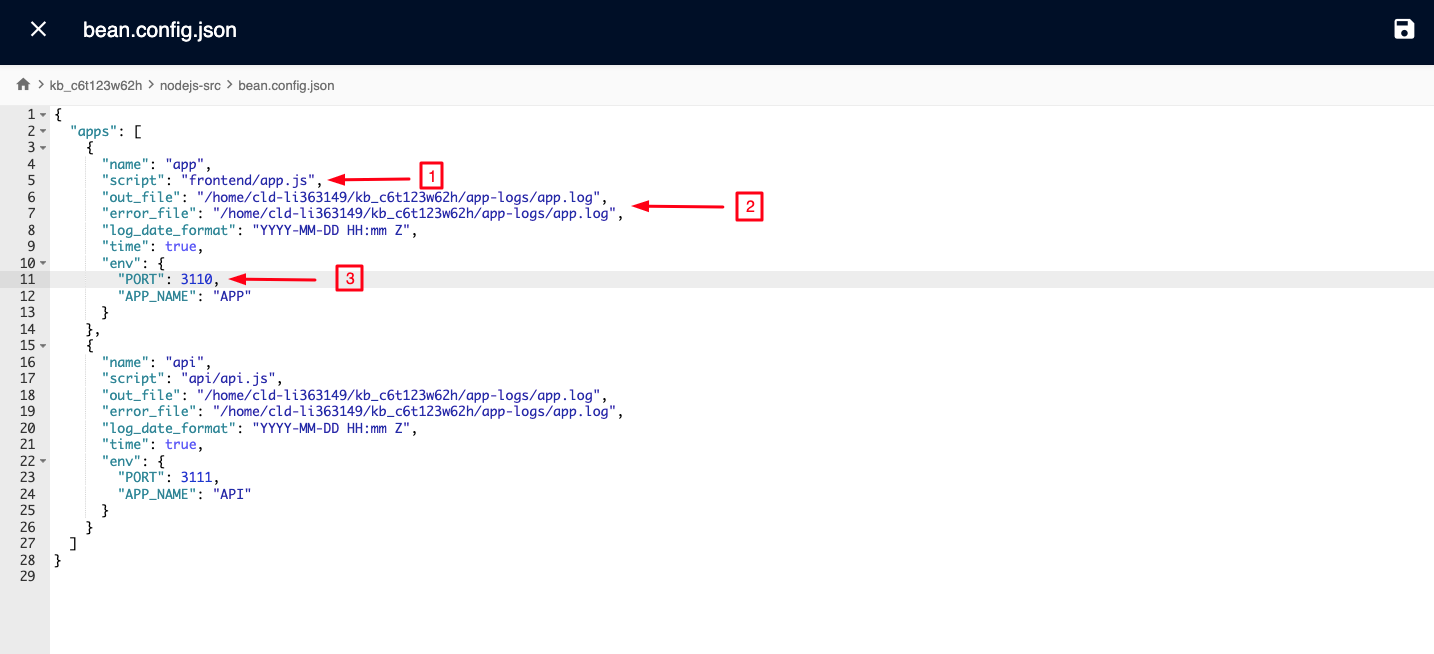
bean.config.json file content:

Copy and paste json content in bean.config.json file while updating following attribute.
- "name" : is the your app
- "script" : is the path of your app.js file or any other that your app run like npm start stage.
- "out_file" and "error_file": is the apps logs directory /<app-home-dir>/app-logs/app.log
- "PORT": is the port your application. you will keep the same as auto created by deployment process. additionally you can check current app port by accessing application url with /port like https://nodejs-232199582363149.kloudbeansite.com/port. If you have more than processes than use +1 port number. like 3110 and 3111
- Optionally you can add more env variables like APP_NAME.
{
"apps": [
{
"name": "app",
"script": "frontend/app.js",
"out_file": "/<app-log-path>/app.log",
"error_file": "/<app-log-path>/app.log",
"log_date_format": "YYYY-MM-DD HH:mm Z",
"time": true,
"env": {
"PORT": 3110,
"APP_NAME": "APP"
}
},
{
"name": "api",
"script": "api/api.js",
"out_file": "/<app-log-path>/app.log",
"error_file": "/<app-log-path>/app.log",
"log_date_format": "YYYY-MM-DD HH:mm Z",
"time": true,
"env": {
"PORT": 3111,
"APP_NAME": "API"
}
}
]
}Note that you can create this file in your code root path as well, if you want to use same PM2 configurations again and again or for ease. You can update this file anytime according to project requirements.
Optional Step 4: Adding env file for environment variables
If application use env file in order to load app environment variables. we can easily create env file using File Manager.
- Access file manager by clicking on LAUNCH FILE MANAGER button.
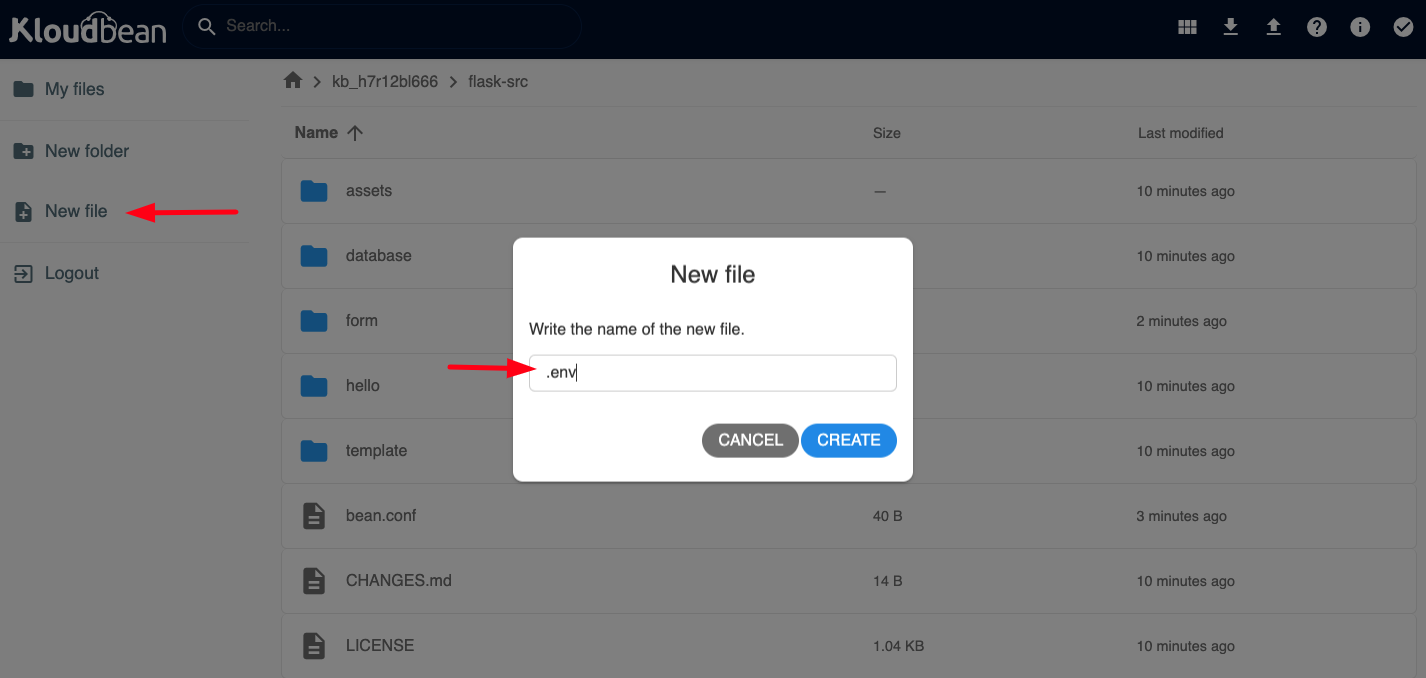
- In required directory Click on New file from side menu.
- Add file name (.env) and hit CREATE button.

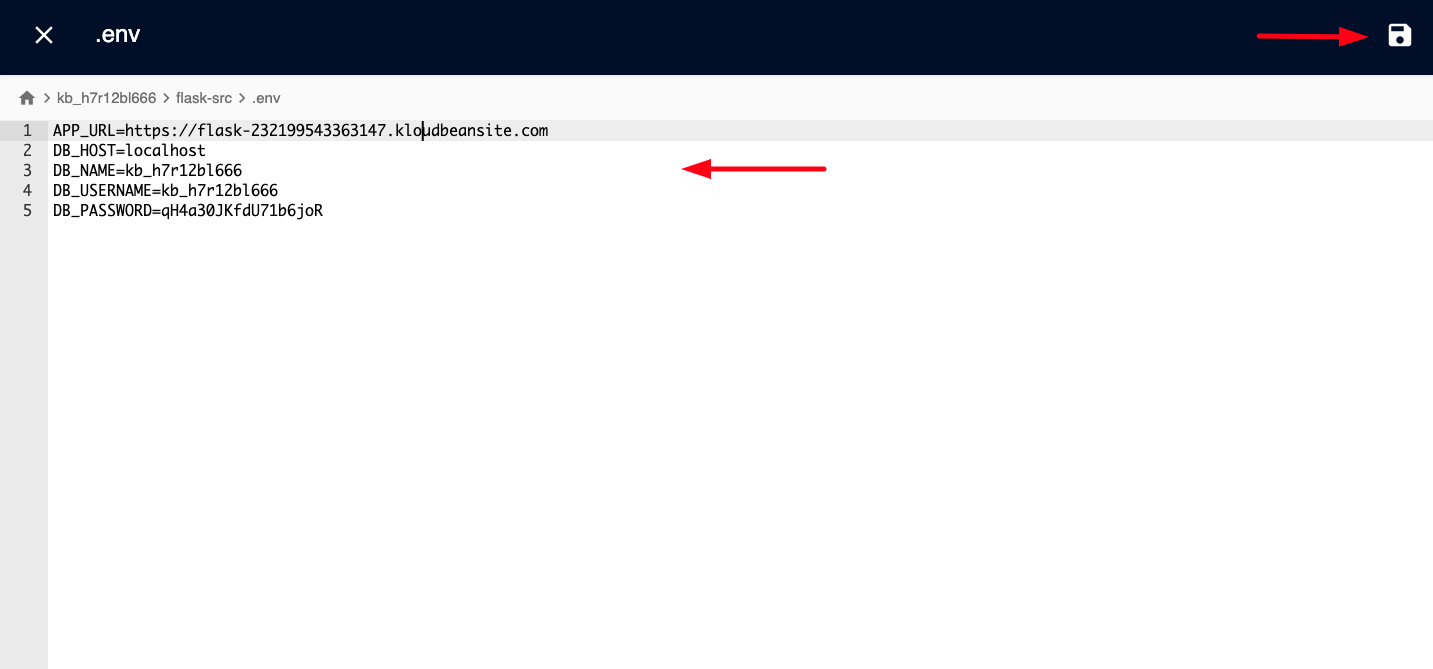
Your env file is created and opened in editor. you can copy paste or add variables manually in this file. If your application is reading database credentials from env, you can add them as well.

Step 5: Build Project and Deploy new Artifacts
Once all the required configurations are update. It's time to apply those changes. We can apply the changes either by Hitting Pull & Deploy button, or we can run sudo adm command from the shell or terminal.

Accessing the Application
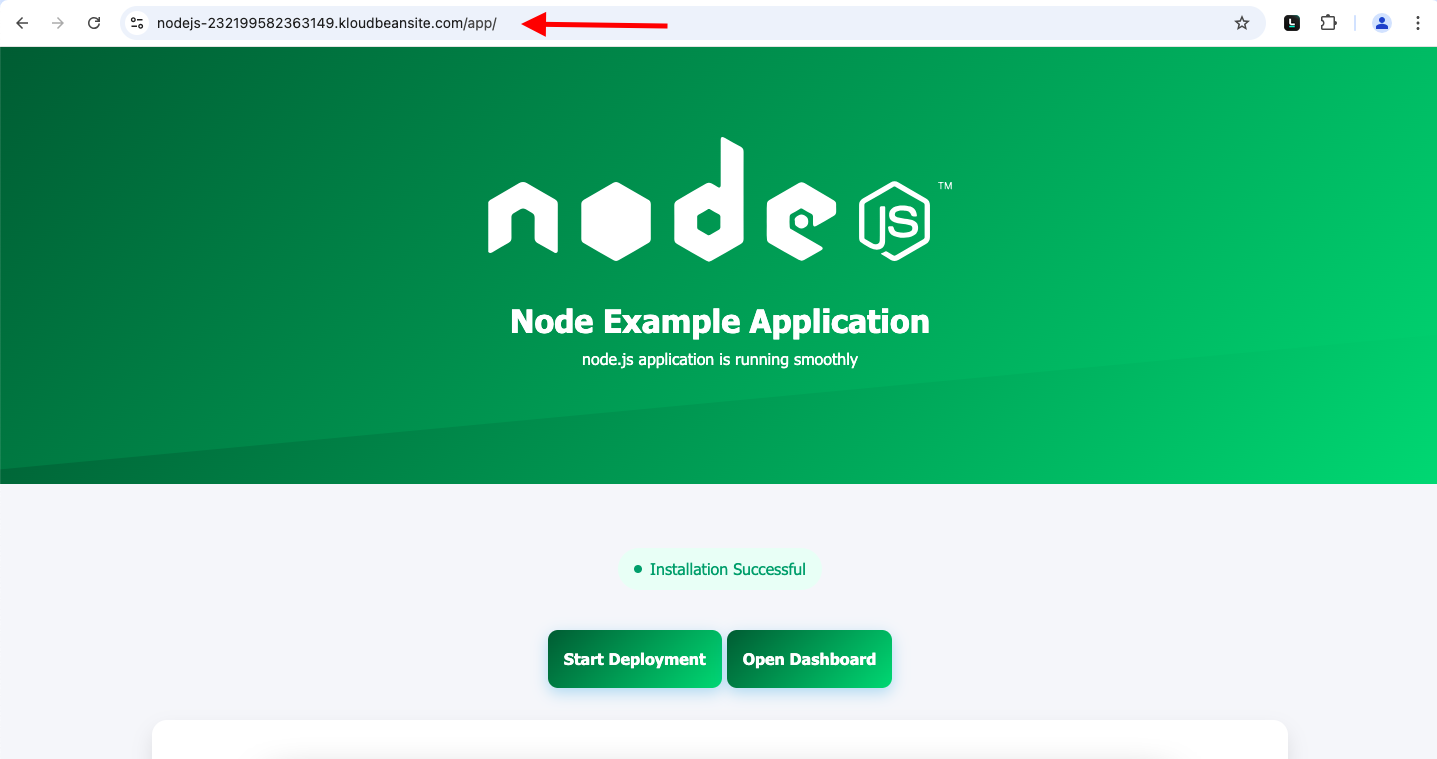
As application has been deployed. You can access it using the default URL provided by kloudbean on Access Tab.
In this example url is https://nodejs-232199582363149.kloudbeansite.com
So to both application with name app we will use following urls.
App1 frontend/app.js => https://nodejs-232199582363149.kloudbeansite.com/app
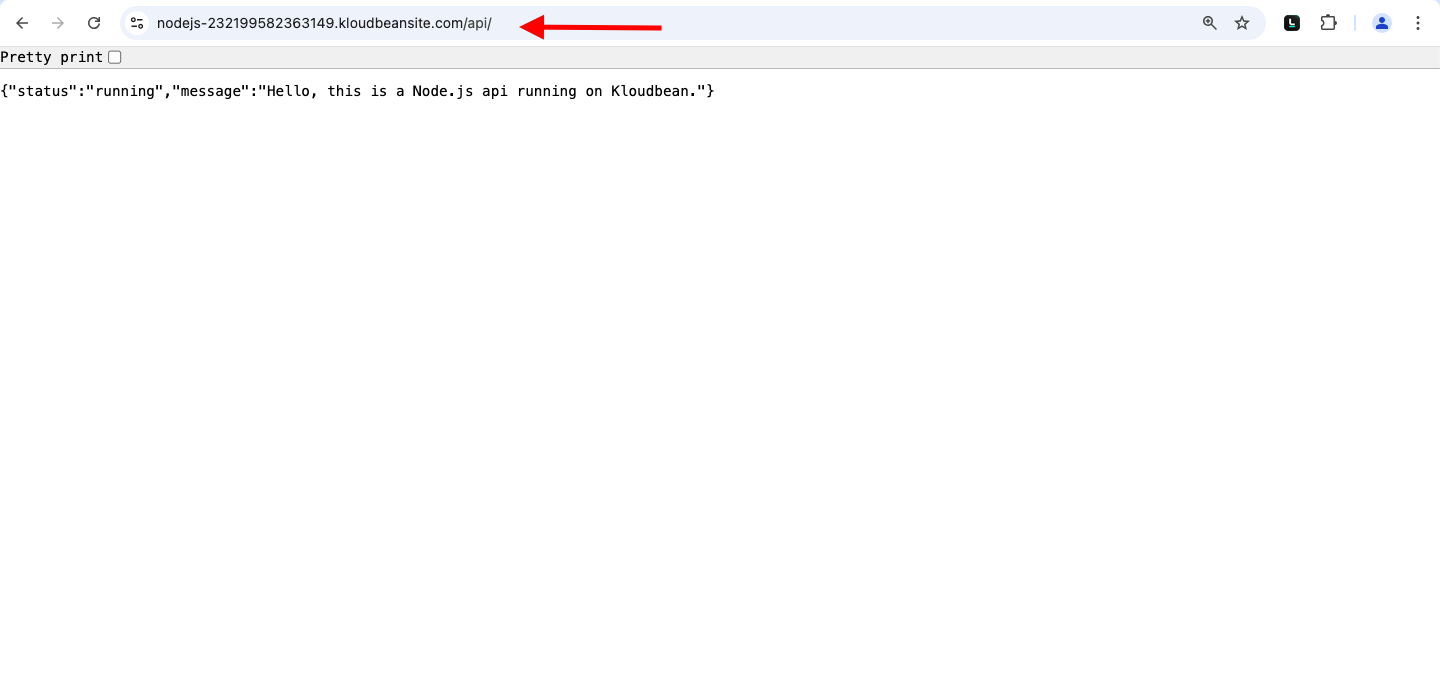
App2 api/api.js => https://nodejs-232199582363149.kloudbeansite.com/api


Optional Step 6: Deployment through Shell/Terminal:
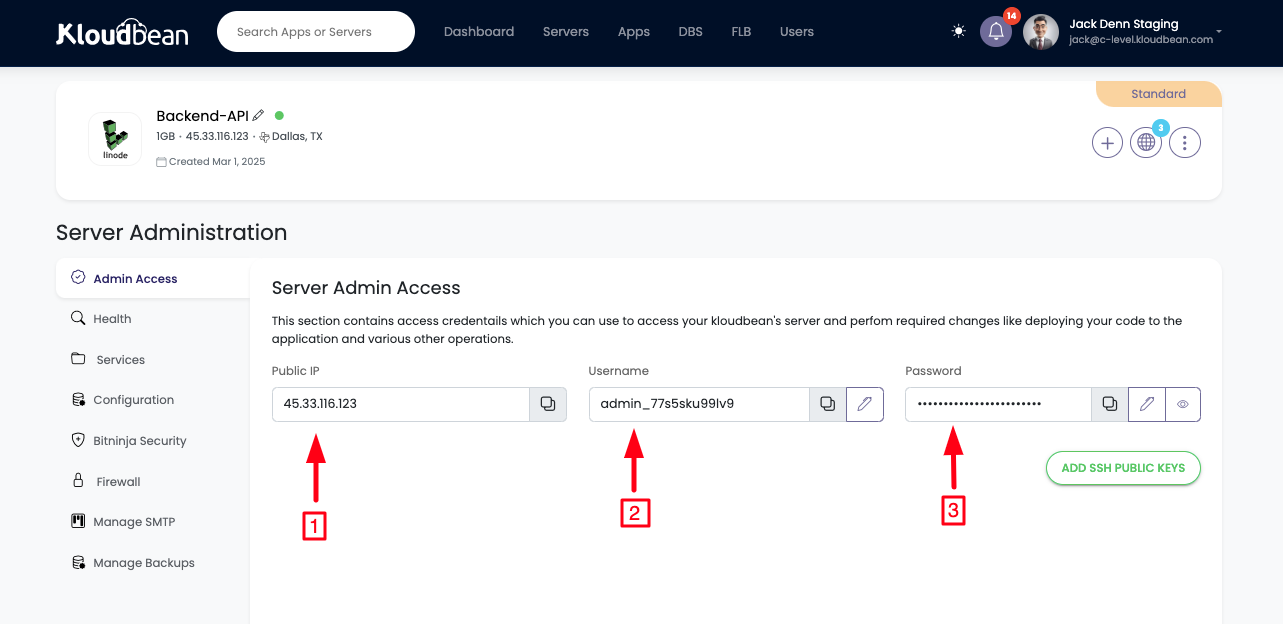
If you to want access your application server through shell in order to perform deployments, explore logs and errors or update/review code, Follow these steps.
- Access your server using ssh command on your terminal. Copy server IP address.
- Copy admin username.
- Copy admin user password.

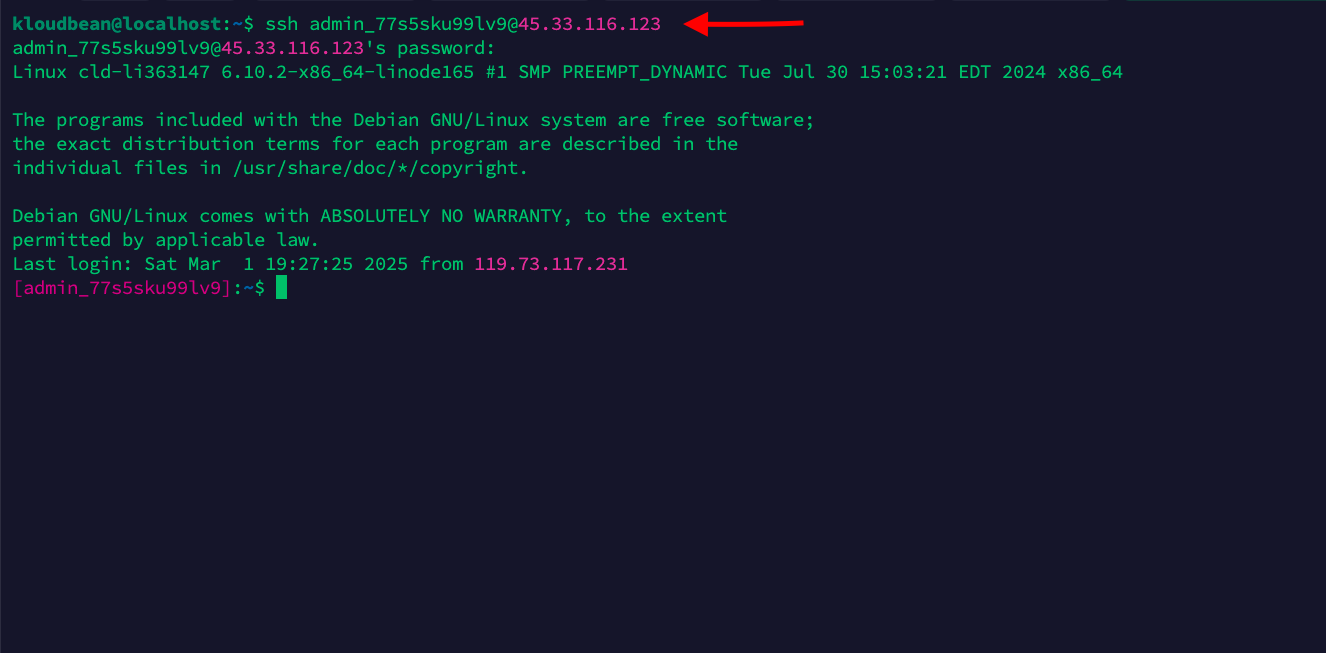
In your terminal write SSH command. ssh <admin-username>@<ip-address>
Like in this example ssh command is ssh [email protected]
After you paste password and hit Enter, You should be successfully into the server through secure shell.

Read this to learn more about how to ssh a server.
Optional Step 5: Build & Deployment using adm (Application deployment manager)
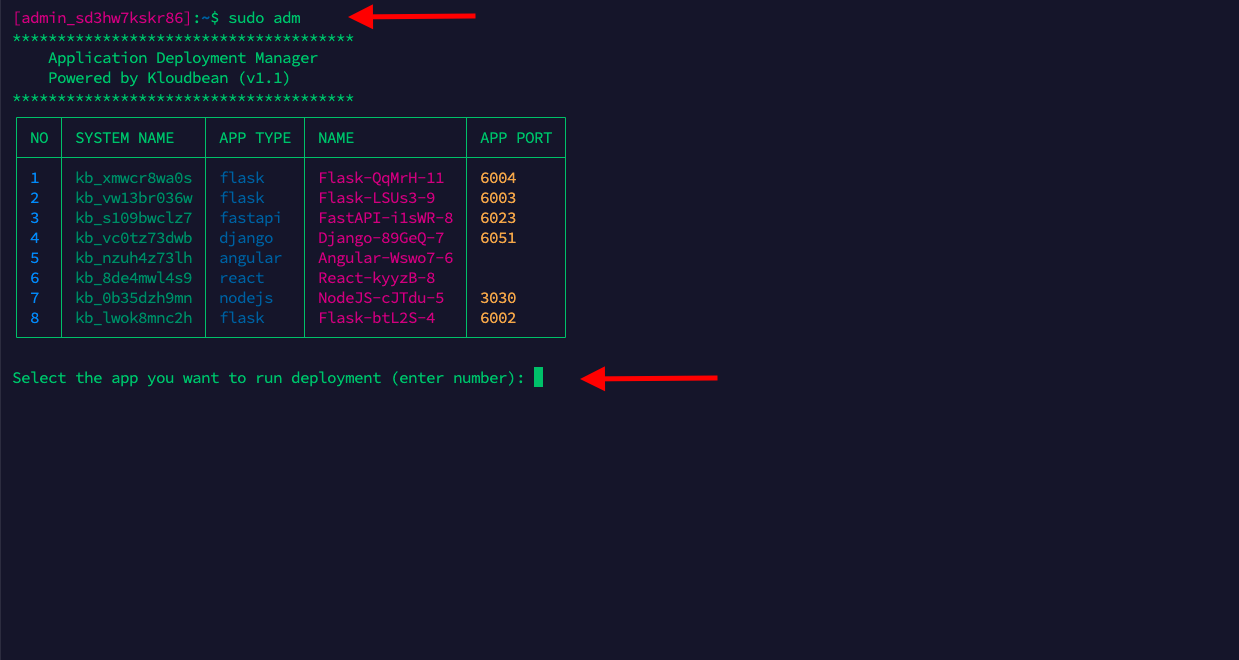
Once you are ssh into the server, you can perform manual deployment using command sudo adm on the terminal. It will list you all the applications that are installed on this server, with its system-name. The application we just installed is the one with system-name kb_0b35dzh9mn so we will type 7 and hit Enter. It will start deploying the application.

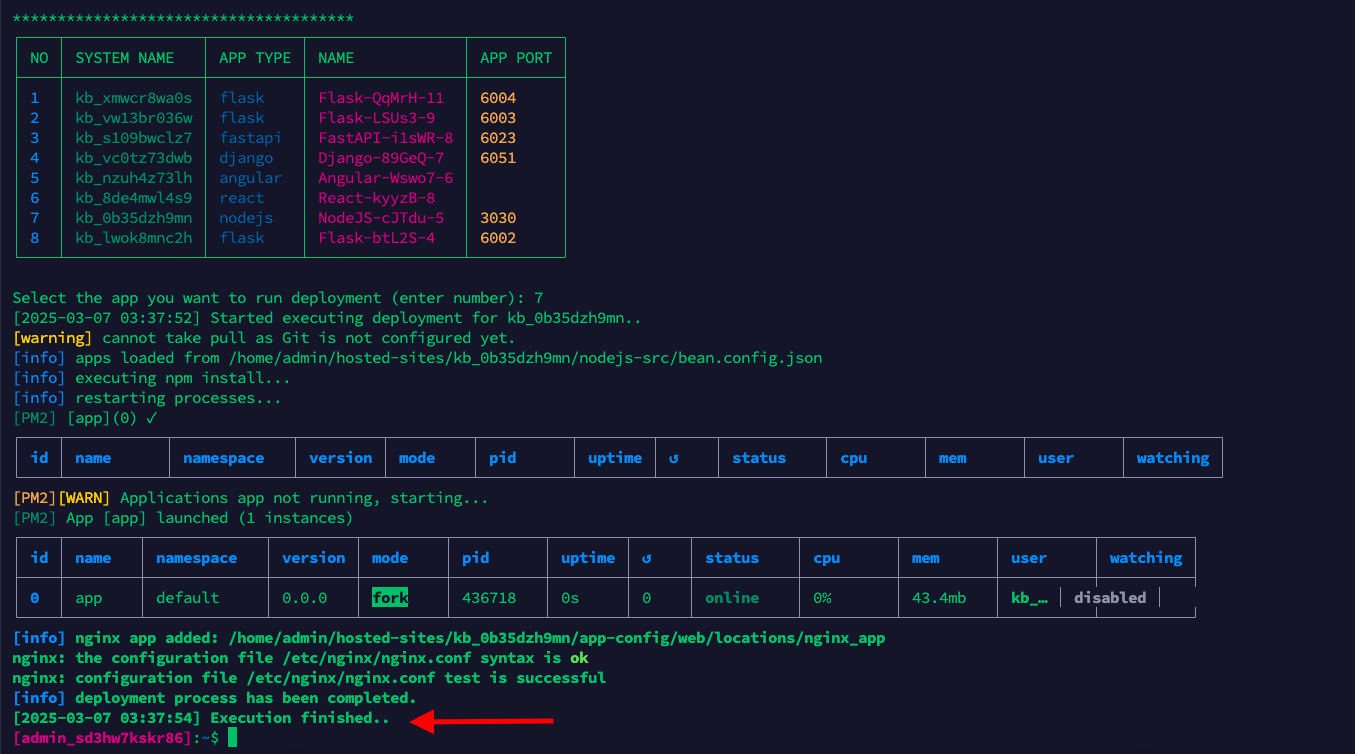
Once deployment process starts, It will perform following steps;
- Take a pull. If new commits are available on our branch, latest code will be pulled.
- System will check for bean.config.json file.
- System will execute
npm installto update dependencies. - System will update the access routes in nginx configurations.
- System will restart the PM2 processes.

Optional Step 6: Access Application processes using pm2
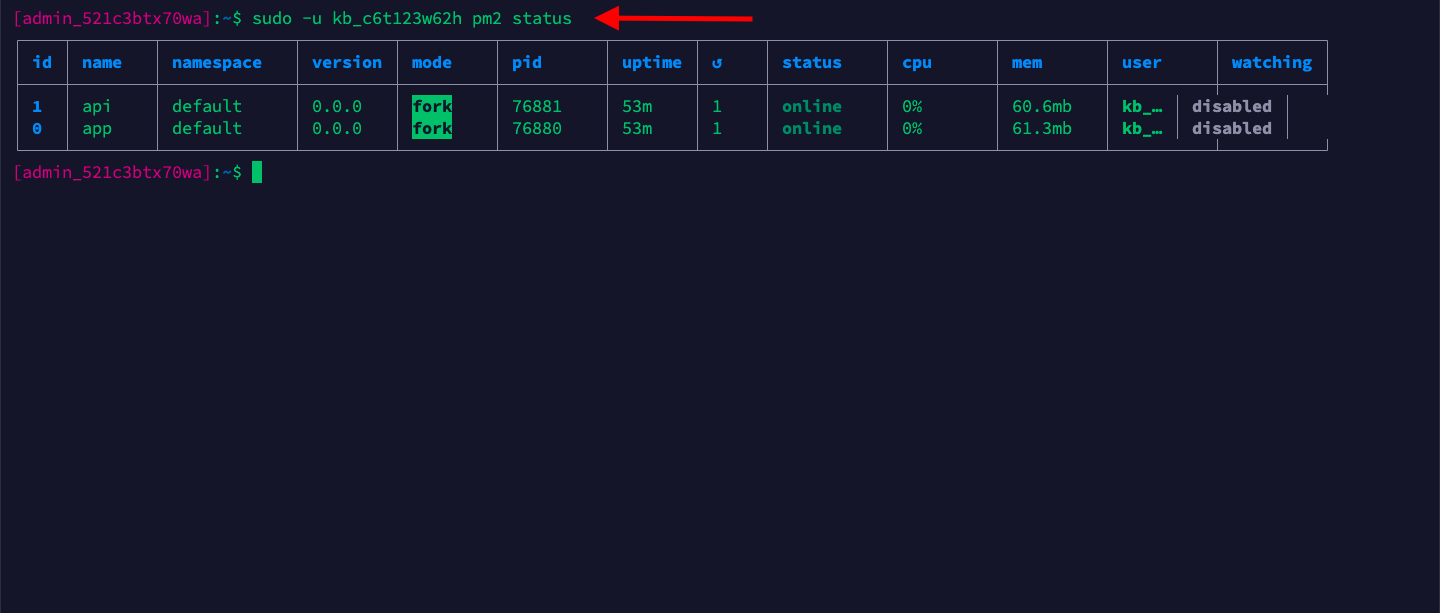
In order to view or modify app processes you can execute following command with correct system-username
sudo -u kb_c6t123w62h pm2 status
kb_c6t123w62h is the system-user-name for current app.

PM2 Commands:
sudo -u kb_c6t123w62h pm2 status ### to check processes status
sudo -u kb_c6t123w62h pm2 restart app ### to restart processes app
sudo -u kb_c6t123w62h pm2 stop api ### to stop processes apiOptional Step 7: View Build & Deployment logs
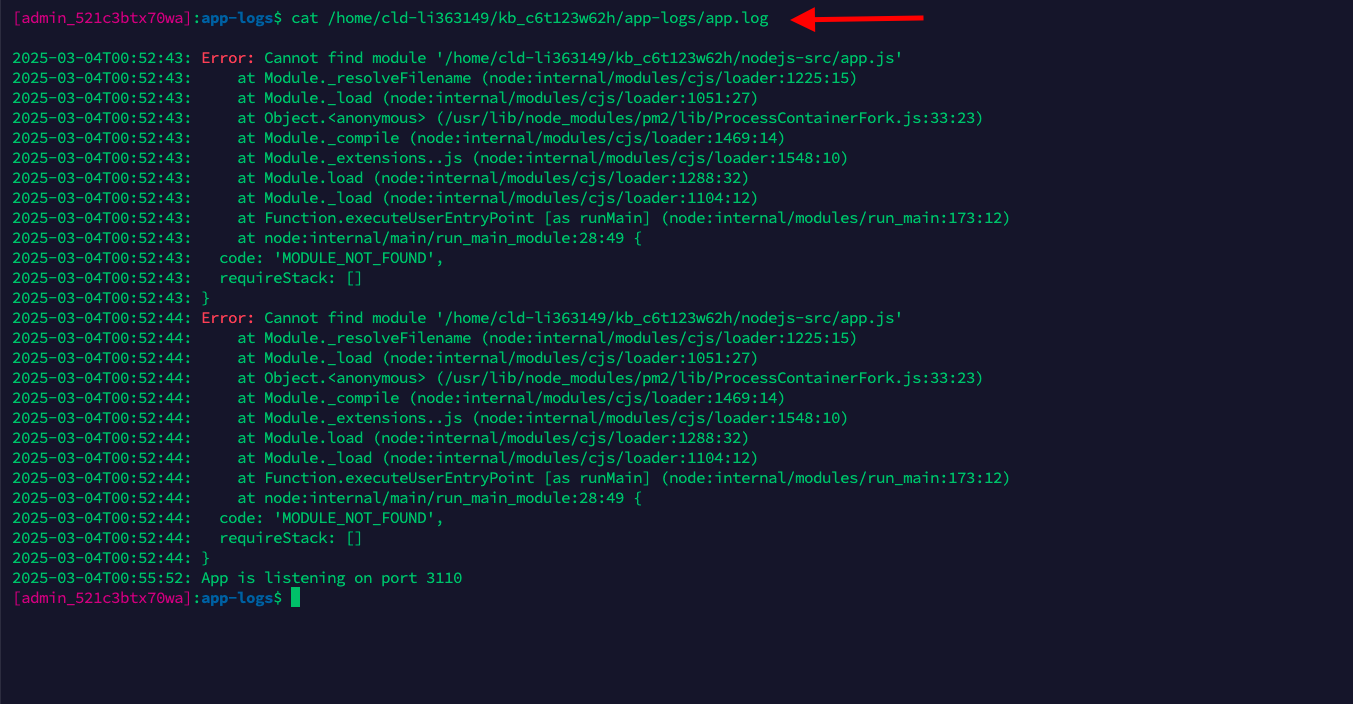
If you want to view application logs you can see api access and application logs from app-logs directory by executing following command;tail -100 /home/admin/hosted-sites/kb_c6t123w62h/app-logs/app.log

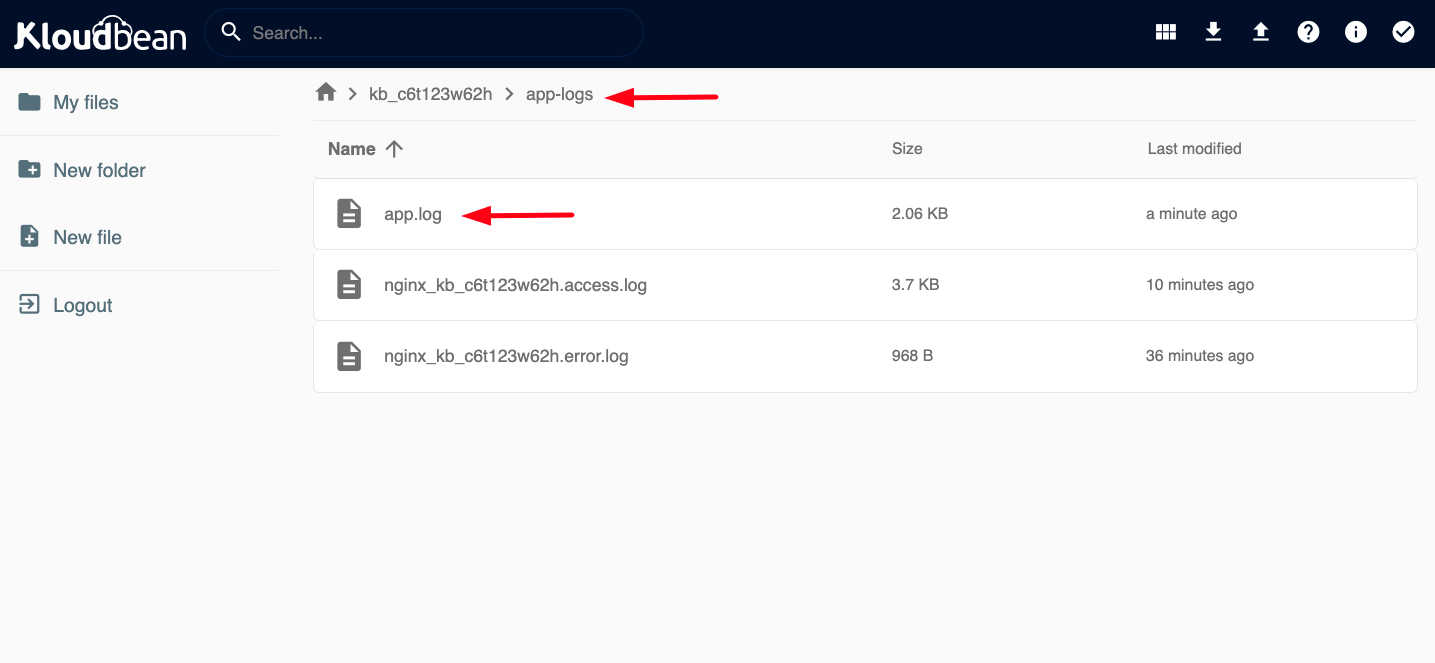
Optionally you can review application and access logs from File Manager.
- Access File Manager by Clicking on
LAUNCH FILE MANAGERfromDeploy CodeTab. - Click on app-system-name
kb_c6t123w62hin top navigation bar. - Click on Folder
app-logs - Double click on
app.logto view application logs file.

Read this to learn how to enable auto deployment using CI/CD.
Conclusion
Kloudbean makes NodeJS deploy and host process fast, easy, and secure, freeing you from the complexities of DevOps. With the help of PM2 you can run multiple process with single app. With just a few clicks, your application is ready to handle production traffic with optimized performance. Start deploying with Kloudbean today and take your node application to the next level!
If you still face any trouble while making your Node Project live using kloudbean platform, Our DevOps support is available 24/7 to assist you.