This guide shows you how to switch the main folder for your website. If you want to use a different folder as the main one, it needs to be inside the app-html folder.
How to Change the Web Root of an Application
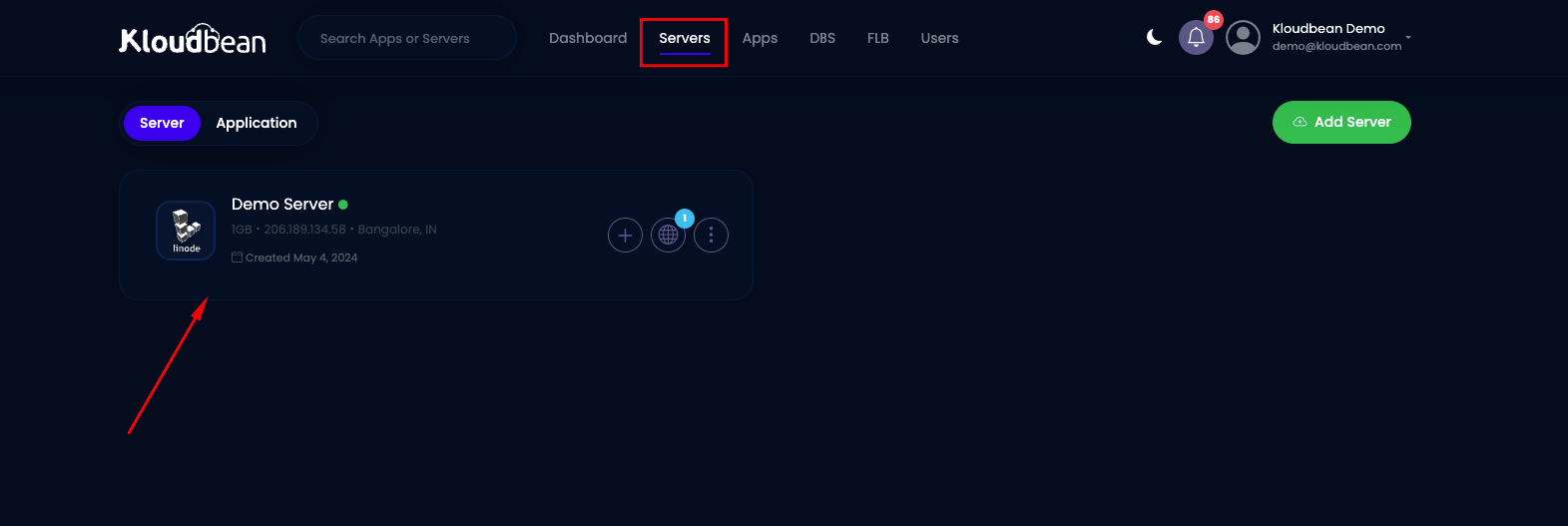
Step 1: Go to Application Administration
- From the top menu bar Choose Servers
- Next, pick the server where your application is running.


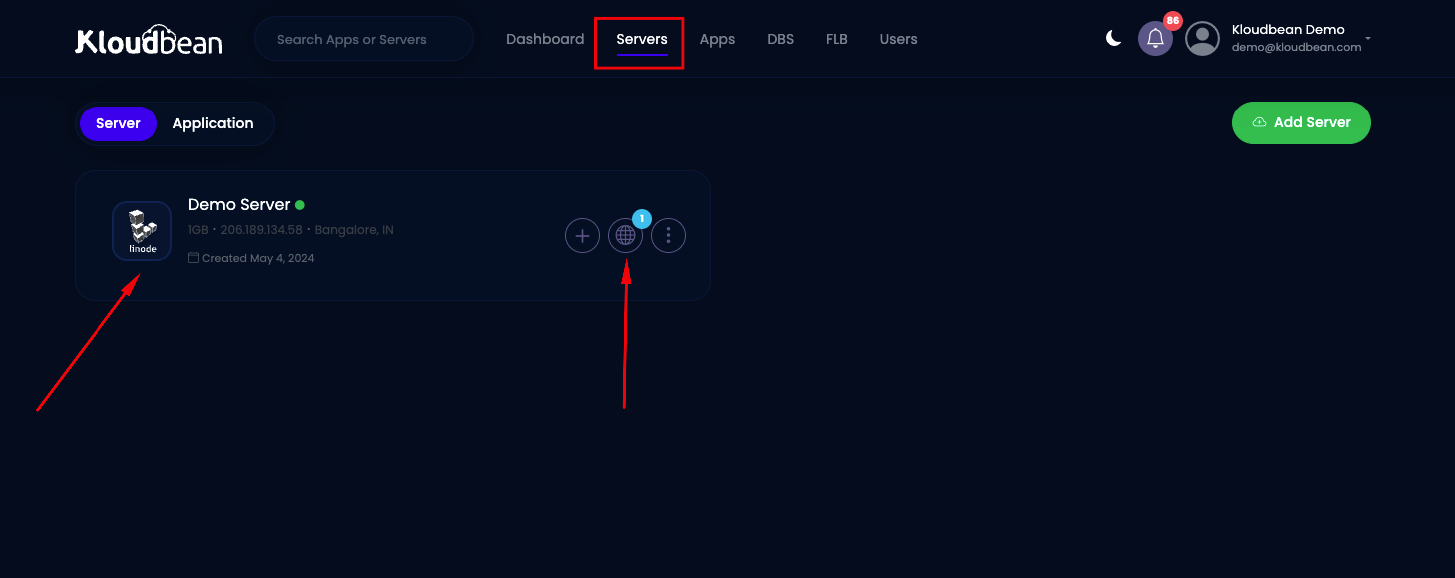
3. Click on Globe icon for Application.
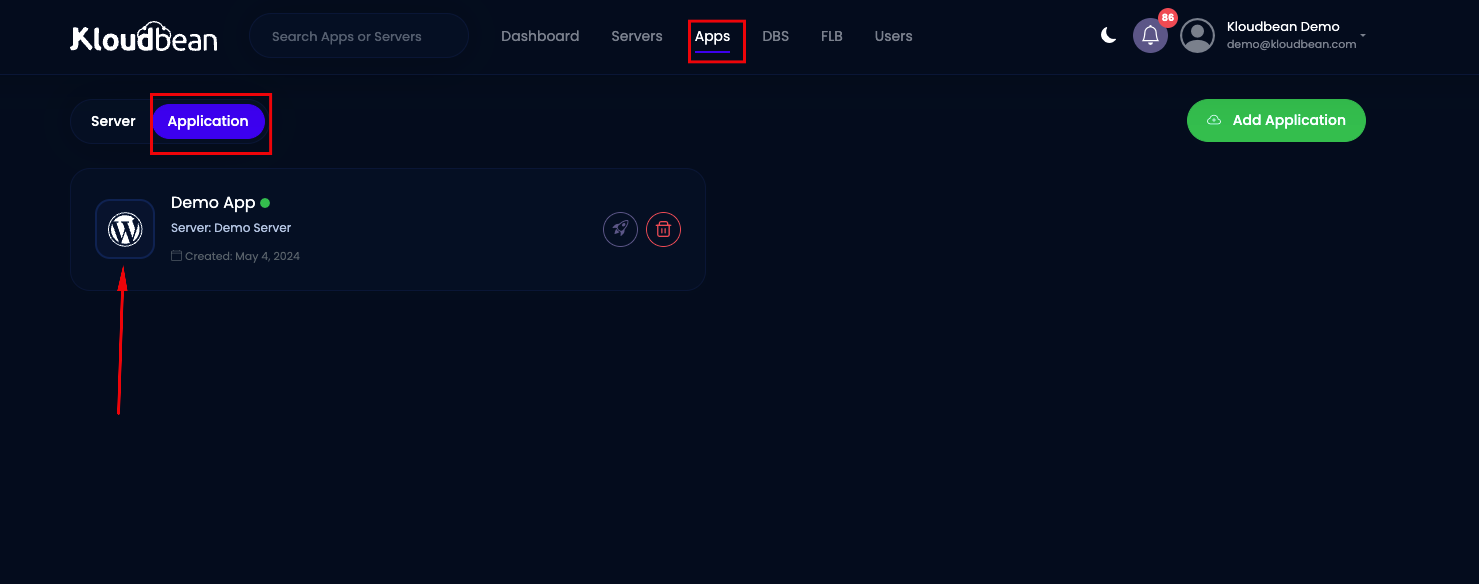
4. Choose your Application

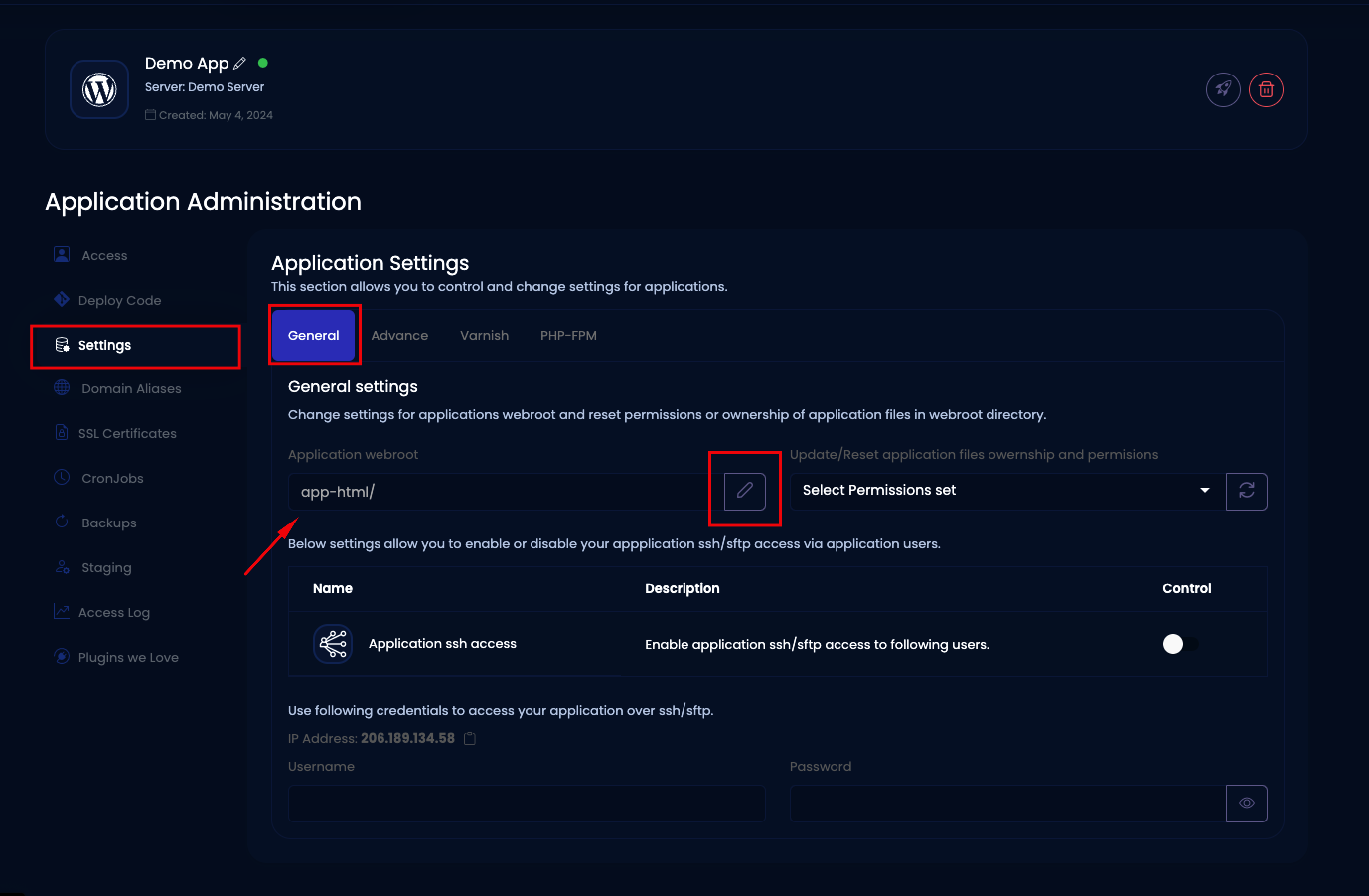
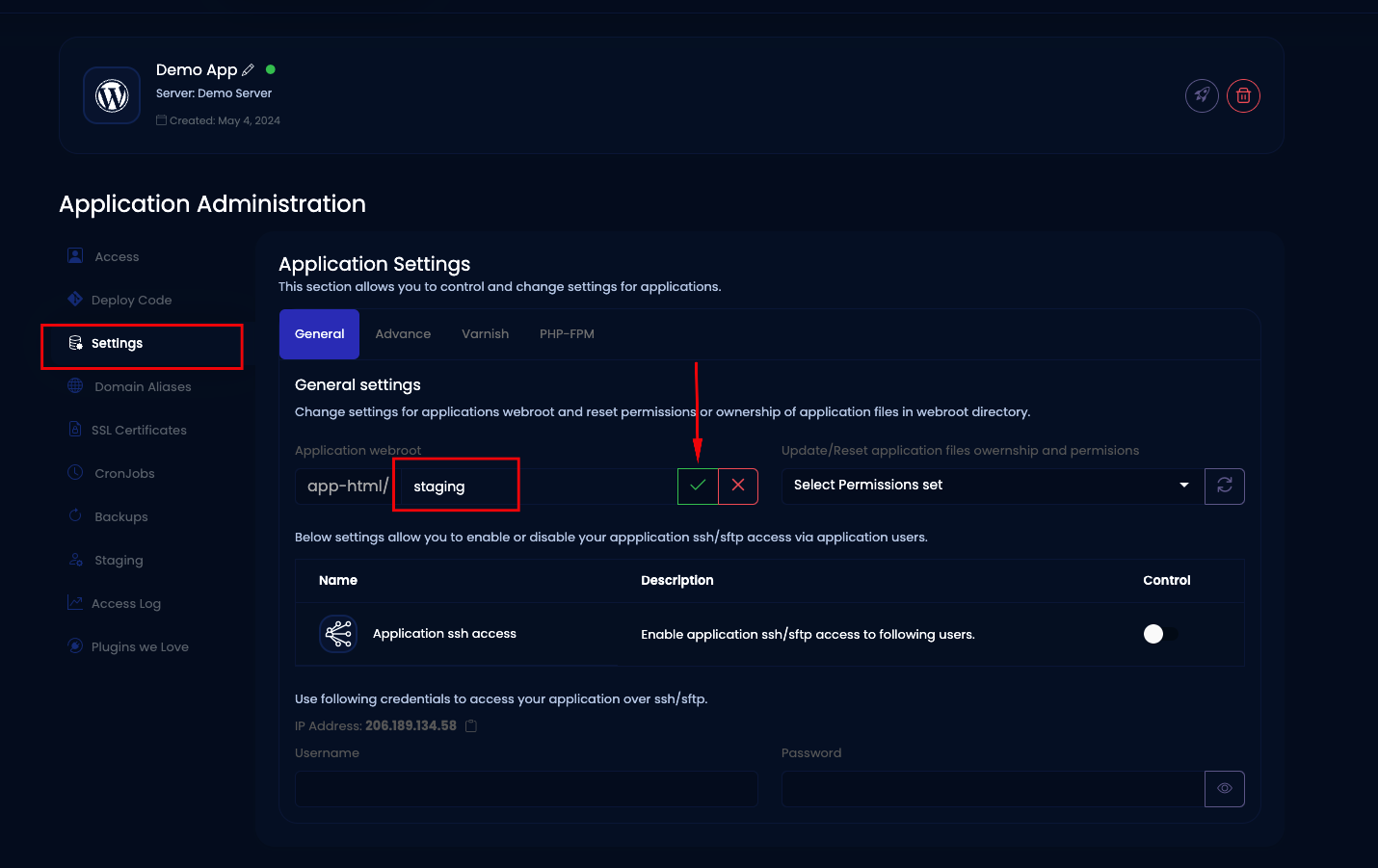
5. Under Application Administration, select Settings.

Step 2: Change Application Webroot
As mentioned, the new main folder for the website must be inside the app-html folder.
In this example, we've made a folder named "staging" within app-html using file manager . To make this folder the new main one, we just need to enter its name in the Application Webroot field, like this.
- Click on Edit button
- Write exact folder name Like this "staging" do not need to write full path, only folder name will be there.
- Click on the appropriate icon to save the new folder path.

After completing this process, the web server will begin serving files from the new location you've specified.
Default Application webroot
| Application Name | Default Webroot |
| Wordpress | app-html/ |
| Woocommerce | app-html/ |
| Custom PHP | app-html/ |
| Magento | app-html/ |
| Joomla | app-html/ |
| Laravel | app-html/public/ |
| Codeigniter | app-html/public/ |
| Symfony | app-html/public |
| Yii | app-html/web |
| Node js | nodejs-project |
| React js | react-project |
Important Notes:
- Ensure that the custom web root you've set up contains all the required web files (such as index.php or index.html), or your website won't function properly.
- If the intended new web root doesn’t already exist within public_html, the process will automatically create it for you.